デザインテンプレート
エム・ツーが制作したサンプルサイトのデザイン一覧です。
実際にサイト制作に使用していただけるものを掲載しています。
使用したいデザインがあればご相談ください。
下記サンプルからサイト作成される場合、
デザイン料金が通常よりも費用がかからずご利用いただけます。
お問い合わせはこちら >> https://www.emtwo.co.jp/inquiry/
※ご利用済のサンプルはプライバシーのため削除しているので、番号が抜けている場合があります
デザインテンプレート一覧
サンプルその1

- 建築インテリア関係
- 黒と白で落ち着いたイメージのデザイン案です。写真を多く配置できるようになっています。フォントも明朝体で統一しているので、綺麗な印象を受けますがゴシックなど会社イメージに合わせて変更する事も可能です。
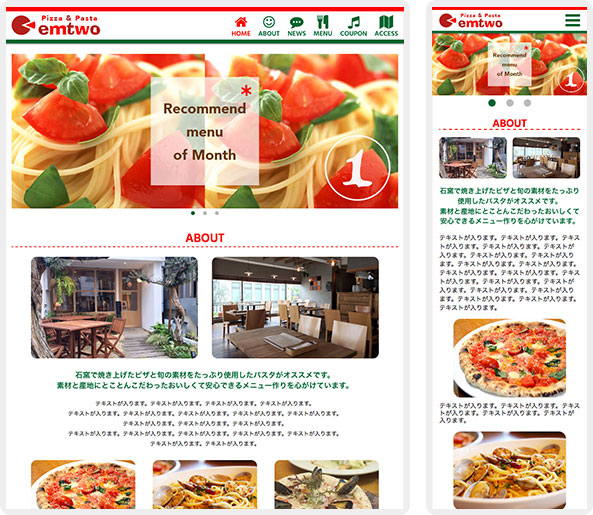
サンプルその2

- 飲食店関係
-
ファミリー向けの飲食店をイメージしたデザイン案です。メニューなどの料理写真を多数掲載できます。白ベースに赤と緑のポイントカラーを使用したシンプルなレイアウトです。
サンプルその2はこちら >> www.web-design.kyoto.jp/demo02/
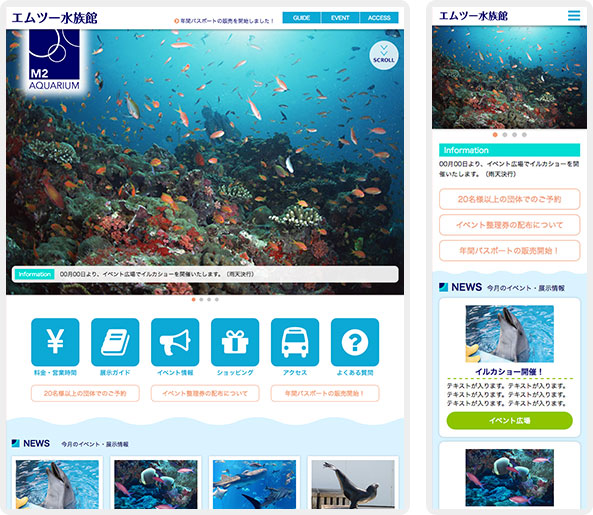
サンプルその3

- 水族館・美術館など施設関係
- 水族館のサンプルとして作成しましたが、その他の施設等にも適応できるデザイン案です。 シンプルなレイアウトなので、カラー・フォント・画像等でイメージを変えることが可能です。
従来からのPC版のサイトのビジュアルイメージも少しのこしつつ、フラットデザインも取り入れ今までのPC版サイトを見なれたユーザにも無理なくアピール出来るサイト校正となっています。
サンプルその3はこちら >> www.web-design.kyoto.jp/demo03/
サンプルその4

- スイーツ・雑貨などショップ紹介
-
色をカラフルに使用し、ポップな印象のデザイン案です。 簡単な商品・メニューの紹介もありますが、もっと作り込みたい場合は下層ページにそれらを作成する事も可能です。 全体にかわいいイメージを持たせているのでスイーツ店や雑貨屋に向いたデザインになります。
javascriptは使わず、動きあるページ作りを試しています。
サンプルその4はこちら >> www.web-design.kyoto.jp/demo04/
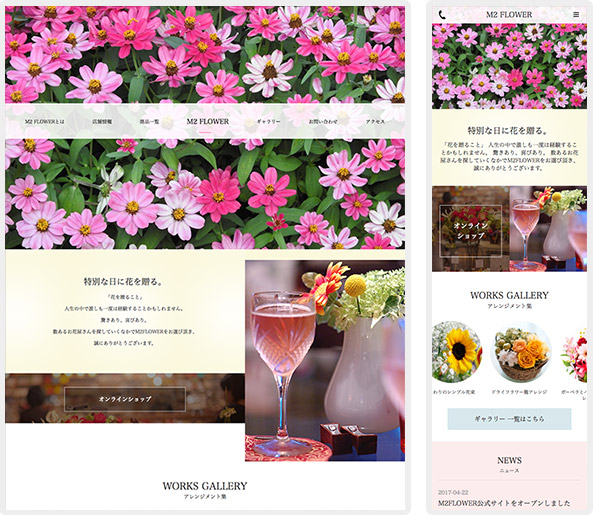
サンプルその7

- お花屋・雑貨などショップ系
- 開いた瞬間インパクトのあるデザイン案です。
今回はデモとしてお花屋さんになっていますが、花屋に限らず雑貨屋等ショップのサイトとして変更が効くレイアウトで作成しています。
色華やかで可愛らしくもあり、シンプルでスタイリッシュなデザインに仕上げました。
サンプルその7はこちら >> www.web-design.kyoto.jp/demo07/
サンプルその9

- スイーツ・インテリアなどショップ系
- シンプルなレイアウトとナチュラルな色合いでまとめています。凡庸性の高いデザインですので他業種にも対応可能です。
サンプルその9はこちら >> www.web-design.kyoto.jp/demo09/
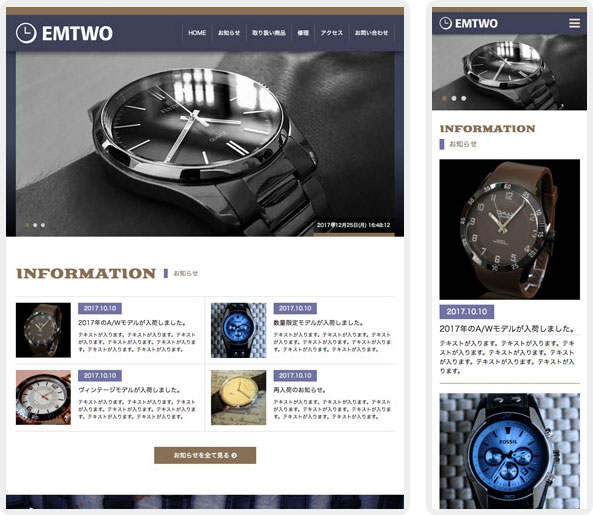
サンプルその10

- 男性向けのショップ系
- ネイビーを基調としたクールなイメージのデザインに仕上げました。 スッキリとしたフラットなレイアウトですので業種を問わずご使用いただけます。
サンプルその10はこちら >> www.web-design.kyoto.jp/demo10/
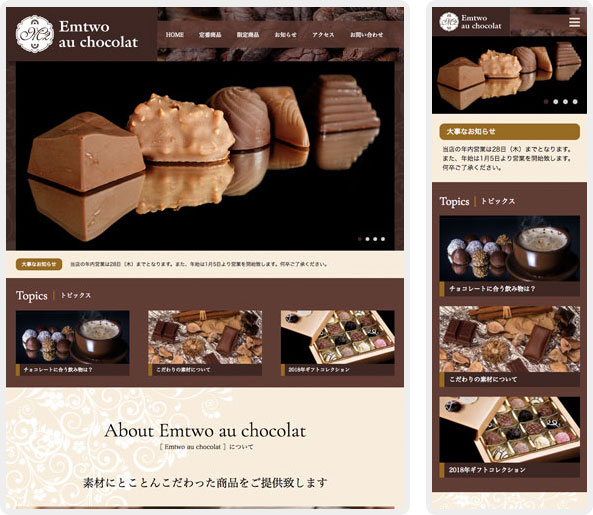
サンプルその11

- 落ち着いたスイーツ・インテリアなどショップ系
- チョコレート色の濃淡とシックなベージュ系のカラーを使用し、高級感のあるイメージに仕上げました。 シンプルなレイアウトですが、女性に好まれる華やかさもプラスしたデザインになります。
サンプルその11はこちら >> www.web-design.kyoto.jp/demo11/
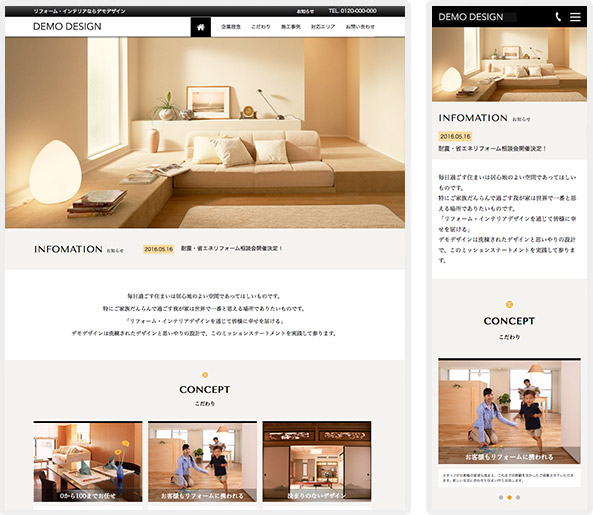
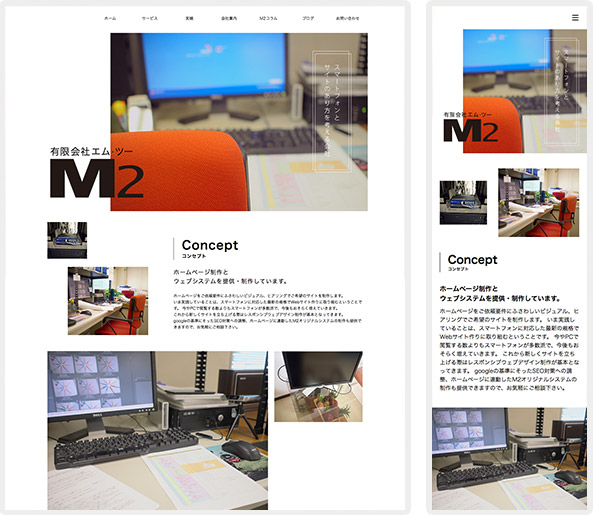
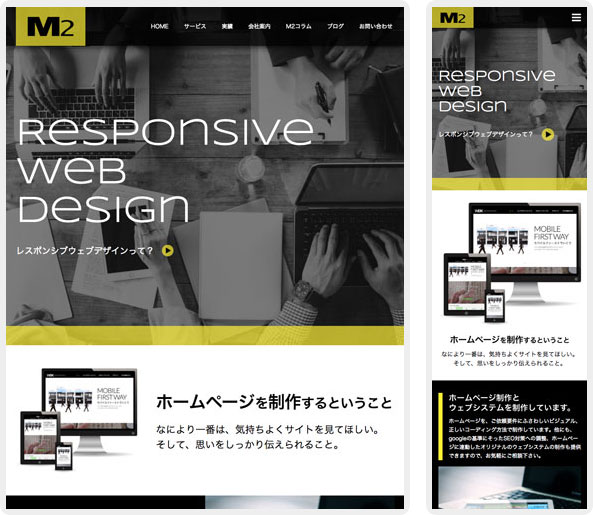
サンプルその12

- 企業用・シンプルなデザイン
- コンテンツは運営会社M2のものを使用しています。
企業サイトに必要なコンテンツが揃っているので、そのまま使用も可能です。
写真をベースに空白を活かした2018年風なデザインになっています。
サンプルその12はこちら >> www.web-design.kyoto.jp/demo12/
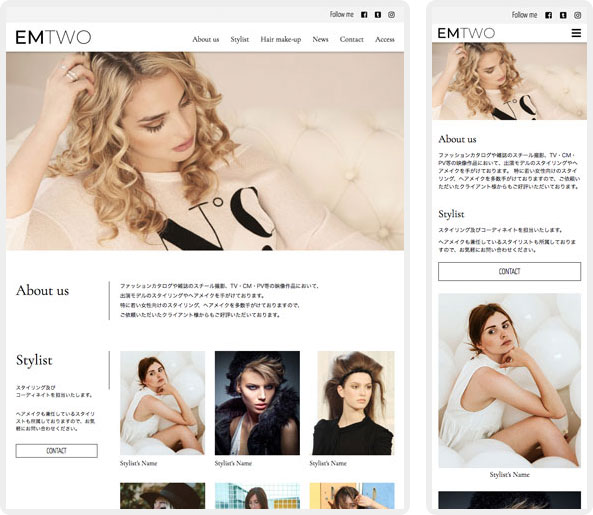
サンプルその13

- 企業用・スタイリッシュなデザイン
- クリエイティブ系の企業をイメージしたデモサイトになります。 モノトーンベースに目を引くポイントカラーを使用したクールでスタイリッシュなデザインに仕上げました。 また、閲覧者の視点の誘導を狙い、見てもらいたいコンテンツに動きをプラスしています。
サンプルその13はこちら >> www.web-design.kyoto.jp/demo13/
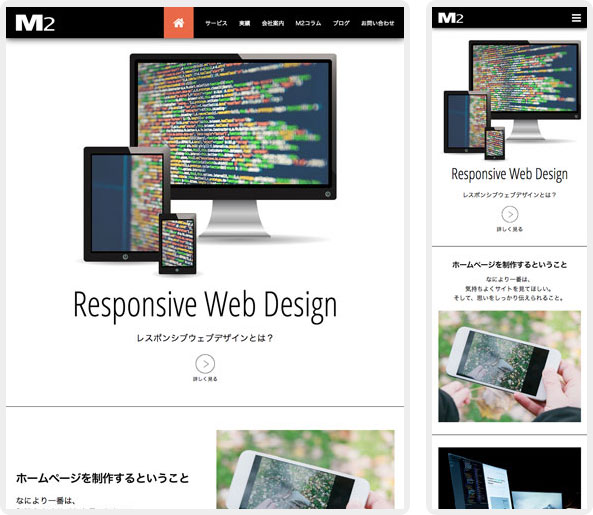
サンプルその14

- 企業用・シンプルなデザイン
- クリエイティブ系の企業をイメージしたデモサイトになります。 コンテンツ部分を全て白ベースにし、極力シンプルなデザインに仕上げました。 スライドショーの仕様を一般的な角版の画像を使用した水平移動の仕様に変更することも可能ですので、 他業種にも対応可能です。
サンプルその14はこちら >> www.web-design.kyoto.jp/demo14/
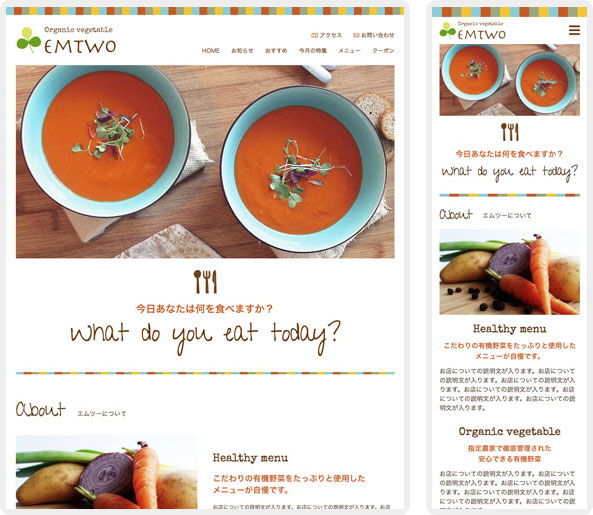
サンプルその15

- 元気で明るいデザイン
- シンプルでナチュラルなイメージのデザインになります。 彩度を落としたビタミンカラーのボーダーでコンテンツを区切ったレイアウトになっています。 全体を白ベースにすることで画像の色味がきれいに見えます。また、画像を多数配置しても見た目が重くならずスッキリとしたイメージになります。
サンプルその15はこちら >> www.web-design.kyoto.jp/demo15/
サンプルその17

- 白ベースのシンプルなデザイン
- 必要最小限のコンテンツのみをコンパクトにまとめたデモサイトになります。 簡単な会社情報や事業内容を表示でき、お問い合わせフォームの設置も可能ですので、 とりあえず、レスポンシブ対応のサイトを作りたいというような場合におすすめできるレイアウトです。
サンプルその17はこちら >> www.web-design.kyoto.jp/demo17/
サンプルその18

- 暖色系の飲食店向きなデザイン
- ラーメン屋をイメージした、飲食店用のデモサイトです。
コーヒーショップやカフェ、飲食店、何にでも変更可能なデザインになっています。赤をポイントカラーとして使用する事で、飲食店の明るいイメージにぴったりかと思います。
また、TOPの画像はスライドショーではなく一枚一枚個別に差し変わっているのが特徴です。全てCSSアニメーションで動いていますので、読み込み時間などjsに比べ格段に早いです。
サンプルその18はこちら >> www.web-design.kyoto.jp/demo18/
サンプルその19

- カフェなどの飲食店向きなデザイン
- カフェやスイーツショップなどをイメージしたやさしい色合いのデザインです。
シンプルなレイアウトなので、メニューの料理写真の下に商品説明や料金などを追加してもご使用していただけます。
また、必要最小限のコンテンツをまとめた1ページ完結のランディングページとなっていています。
サンプルその19はこちら >> www.web-design.kyoto.jp/demo19/
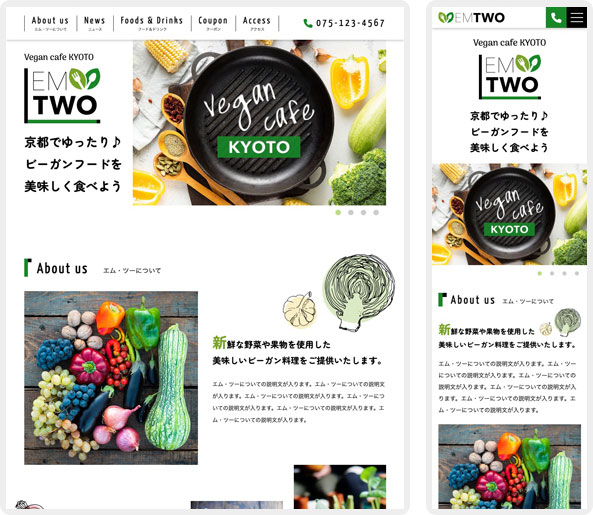
サンプルその20

- ビーガン飲食店向きなデザイン
- ビーガンカフェをイメージした飲食店用のデモサイトになります。
ページ全体を白ベースで明るい印象にし、お料理の写真を映えるようにしています。
ポイントカラーにグリーンを使用したナチュラルでシンプルなデザインなので、他業種でもご使用していただけます。
また、必要最小限のコンテンツをまとめた1ページ完結のランディングページとなっています。
サンプルその20はこちら >> www.web-design.kyoto.jp/demo20/
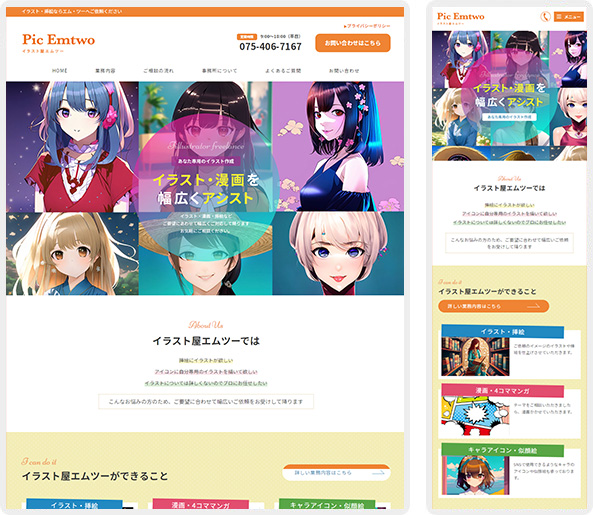
サンプルその21

- 会社サイト向きなコンテンツ
- 事務作業をメインとしたデモサイトになります。
TOP・業務内容・お問い合わせ・ブログページの4ページを作成しました。 イラスト屋としてデモサイトを作成しておりますが、他の業種でも対応可能です。 オレンジベースで全体明るいイメージに仕上がっていますが、色味をサイトカラーに変更ももちろん可能です。
全ページで完結できるフルセットのため、他のデモページと値段が異なります。
詳しくはお問い合わせください。
こちらを利用しての新規ご依頼であれば、通常の価格より抑えての制作が可能です。
サンプルその21はこちら >> www.web-design.kyoto.jp/demo21/
サンプルその22

- 和のカルチャースクール向けのデザイン
- 和の作法教室をイメージしたカルチャースクール向けのデモサイトになります。
白と淡いブルーをベースカラーにした優しいイメージのデザインにしました。 基本コンテンツの他に受講できる各コースのタイムテーブルや料金表などを入れています。 シンプルなレイアウトなので、和テイストの他業種でもご使用していただけると思います。
また、必要最小限のコンテンツをまとめた1ページ完結のランディングページとなっています。
サンプルその22はこちら >> www.web-design.kyoto.jp/demo22/
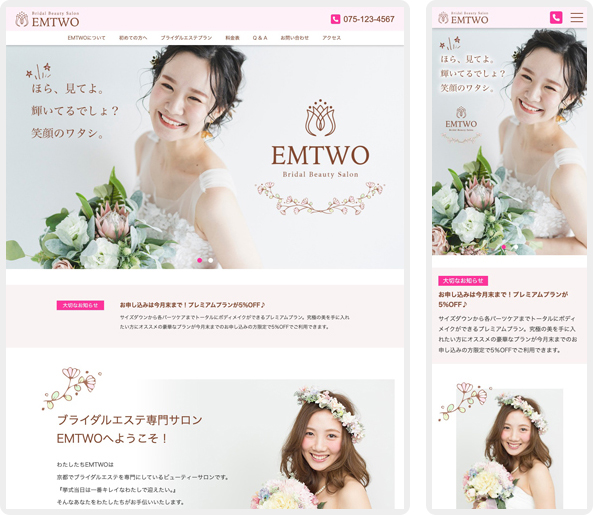
サンプルその23

- ビューティーサロン向けのデザイン
- ブライダルエステサロンをイメージしたデモサイトになります。
白と淡いピンクやベージュをベースカラーにし、ポイントカラーに濃いめのピンクやブラウンを使用した 女性に好まれる色合いのデザインにしました。 ビューティーサロンに必要なコンテンツや基本情報を配置しています。 シンプルなレイアウトなので、他業種でもご使用していただけると思います。
また、必要最小限のコンテンツをまとめた1ページ完結のランディングページとなっています。
サンプルその23はこちら >> www.web-design.kyoto.jp/demo23/
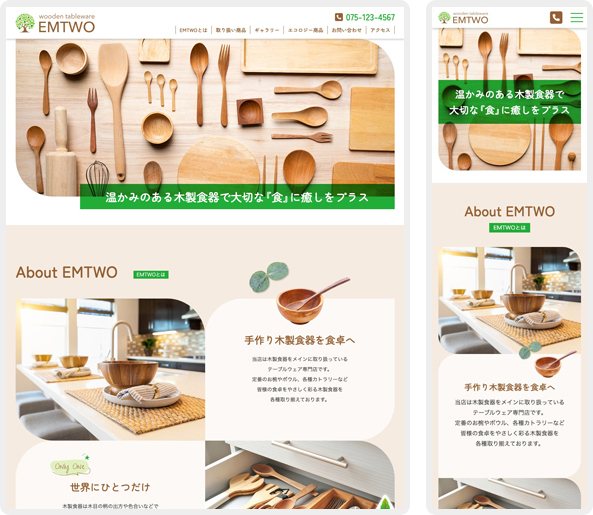
サンプルその24

- ナチュラルテイストな色合いのデザイン
- 木製食器を取り扱っているテーブルウェア専門店をイメージしたデモサイトになります。
白と薄いベージュのベースにポイントカラーとしてブラウンとグリーンを使用した ナチュラルテイストな色合いのデザインにしました。 シンプルなレイアウトなので、他業種でもご使用していただけると思います。
また、必要最小限のコンテンツをまとめた1ページ完結のランディングページとなっています。
サンプルその24はこちら >> www.web-design.kyoto.jp/demo24/
サンプルその25

- クリニック向けの清潔感のあるデザイン
- クリニックをイメージしたデモサイトになります。
白ベースにポイントカラーとしてブルーとイエローを使用した 爽やかで清潔感のある色合いのデザインにしました。 デバイス幅によりメニューのレイアウトと位置が変わるデザインになっています。 シンプルなレイアウトなので、他業種でもご使用していただけると思います。
また、必要最小限のコンテンツをまとめた1ページ完結のランディングページとなっています。
サンプルその25はこちら >> www.web-design.kyoto.jp/demo25/
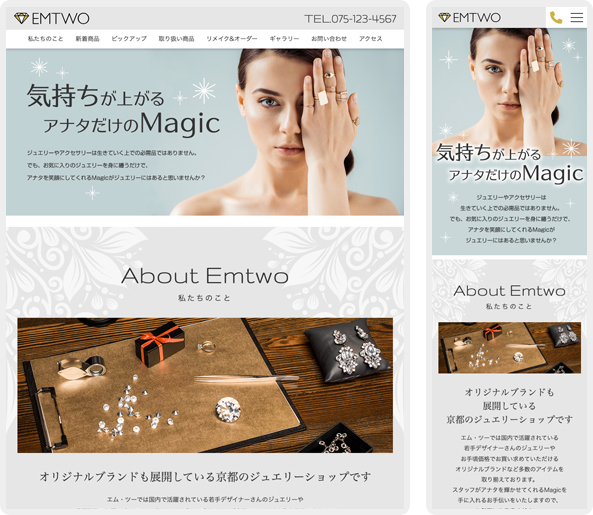
サンプルその26

- モノトーンのシンプルなデザイン
- ジュエリーショップを想定したデモサイトになります。
ページ全体を淡いモノトーンにして、クールなイメージのデザインに仕上げました。 また、1ページ内にスライドショーを3つ配置していますが、コンテンツにより異なる動きでスライドするようになっています。 レイアウト自体はシンプルなので、他業種でも対応可能だと思います。
また、必要最小限のコンテンツをまとめた1ページ完結のランディングページとなっています。
サンプルその26はこちら >> www.web-design.kyoto.jp/demo26/
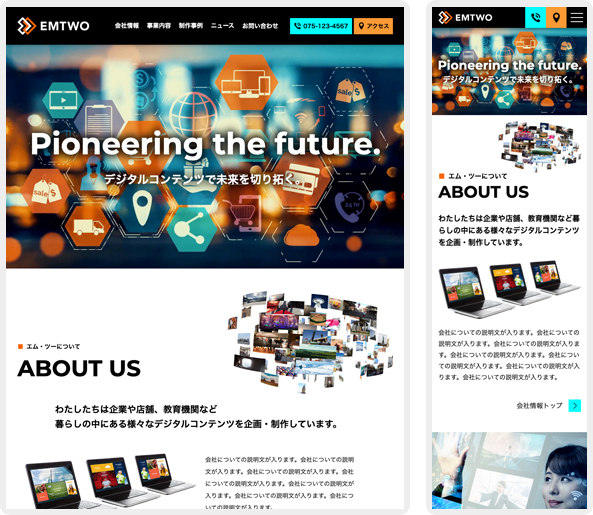
サンプルその27

- クリエイティブ企業向けのデザイン
- デジタルコンテンツ制作会社を想定したデモサイトになります。
モノトーンベースにポイントカラーとしてオレンジとブルーを使用したデザインに仕上げました。 シンプルなレイアウトですが、コンテンツや写真に動きをつけています。 クリエイティブ系企業以外の他業種でもご使用していただけると思います。
サンプルその27はこちら >> www.web-design.kyoto.jp/demo27/