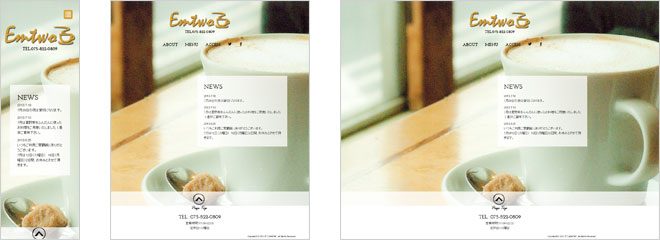
レスポンシブウェブデザインについて
2016年5月31日
今さら、レスポンシブウェブデザインについて 説明するのもどうかと思いますが、「現時点での制作現場での見立て、取り組みの記録」としても 残しておきたく、あれこれ書き留めておきたいと思います。
レスポンシブウェブデザインという手法

4~5年ほど前(2011~年頃)、スマートフォン、タブレットがどんどん発売され、
利用ユーザ数が増えるにつて、ホームページの閲覧ユーザの占有率もどんどんその割合を高めている頃、
この手法が提唱されるようになりました。
それまでは、PC用ページ、スマートフォン用ページ、あえて言うならば、
フューチャーフォン用のページも別々に制作するのが一般的でした。
ところが、そのように閲覧するユーザの環境(デバイス)がますます多様化して来たため、
それぞれ別のページを作るのは制作者にとって、負担が大きいというわけで、一つのhtml(ソース)で
すべてのデバイスに対応させようと考えて生まれたのがこの「 レスポンシブウェブデザイン」という手法です。
レスポンシブウェブデザインの定義
Googleの定義を引用すると、
「レスポンシブ ウェブ デザイン(RWD)は、サーバーからどのデバイスに対しても常に同じ HTML
コードを配信し、CSS を使用して各デバイスでのページのレンダリングを変える設定です」
ということらしいです。
技術的には、閲覧されるブラウザの横幅を検知することで、レイアウトをどのようにするか決めています。
これは、CSS3の「media queries」により、定義できるようになっています。
このCSS3の新機能が実装されたおかげで、レスポンシブウェブデザインが可能になったわけです。
レスポンシブウェブデザインのメリット
先にGoogleの定義について紹介しましたが、 ついでに、「レスポンシブウェブデザイン」を採用する理由についても言及していますので、引用してみます。
【レスポンシブ デザインにする理由】
- URL が 1 つなので、ユーザーがコンテンツを簡単に共有したりリンクしたりできます。
- 対応するパソコン用ページやモバイル用ページが存在することを Google のアルゴリズムに伝える必要がなく、 ページへのインデックス プロパティの割り当てが正確に行われます。
- 同じコンテンツのページをいくつも維持管理する手間が省けます。
- モバイルサイトのよくあるミスが発生する可能性を抑えることができます。
- ユーザーのデバイスに応じて最適なページにリダイレクトする必要がないため、読み込み時間を短縮できます。また、 ユーザー エージェントに基づくリダイレクトはエラーが発生しやすいため、ユーザーの利便性を損なうおそれがあります。
- Googlebot がサイトをクロールするために必要なリソースを節約できます。 同じコンテンツのページが複数存在すると、別々の Googlebot ユーザー エージェントがすべてのバージョンを 複数回クロールする必要がありますが、レスポンシブ ウェブ デザインの場合は、 1つの Googlebot ユーザー エージェントがページを一度クロールするだけで済みます。 Google によるクロールの効率が上がることで、 サイト内のより多くのコンテンツがインデックス登録され、適切なタイミングで更新されるようになります。
ただ、レスポンシブウェブデザインの使用を推奨しているものの、
検索順位には特に影響は無いとGoogleは明言しています。
この件、ネットで「レスポンシブウェブデザイン メリット」で検索すると、
SEOに有効だという記述が非常に多いのが面白いです。
さてどうなんでしょう?
※ 私の疑問?
この件、私はすこし疑問をもっています。
例えばPC/スマホそれぞれ別にページ展開しているサイトの、特定のページを引用すべく、
リンクする場合(両方は無理ですから)、どちらかと言えば、PC版のページのURLを採用するでしょう。
その時、PC版へのページリンクが、同じ内容のスマホ版ページの検索エンジンのポイントを増やすとは
考えられないからです。 おそらくgoogleのボットは絶対判断出来ません。
例えば、/pc/company.html /sp/company.html とhtmlの名称が同じであれば判断できますが、
かならずそうとは限らないからです。
わたしが、一番感じているのは、「コンテンツを一元管理出来る」ということです。
おそらく、だれであっても一番大きなメリットはここであると思います。
これは、管理の手間が単純に半分になるということ、すなわち、運用コストが半分になるということです。
巷でもいろいろメリットを掲げていますが、ほぼ、この点に収束されるように思います。
レスポンシブウェブデザインのデメリット
メリットはたくさんありました。 さて、デメリットがあるでしょうか?
いろいろ言われているデメリットを上げて見ます。
【レスポンシブウェブデザインのデメリット】
- (1) PC用のHTMLコードやCSSも読み込むため、表示に時間がかかる。CSSで画面に表示しないようにしても、内部的には読み込みは行われるため、 遅くなる。
- (2) 画像も同様。PC用の大きい画像では携帯用の3G/4G回線で読み込むのに時間がかかる。
- (3) シンプルなページであればよいが、レスポンシブサイトの制作は通常より工数がかかる場合が多い。
- (4) PCサイトのテキストや画像が多すぎる場合、 スマホページでは文字が溢れてしまうなどレスポンシブ化は難しくなる。
- (5) 制作に時間がかかり、その分コストがかかる。
- (6) スマートフォンでPCサイトのレイアウトを閲覧出来ない
以上、ネットでの意見をピックアップしてみました。
(1)と(2) ですが、読み込みに時間がかかるというのは、私の見解としては違います。
G3とか、スマホの処理能力が今一つであった数年前と、今とではまったく状況変わっています。
へたなPCより処理は早く、容量も十分。 また、通信速度もWifiであれば、さほど問題有りません。
電話回線の通信の場合でも、現在はかなり早くなっています。
※少し話がそれますが、(1) のPC用のhtmlというのは、基本的にありません。
htmlはレスポンシブデザインの場合PC/スマホ共用します。
PCとスマホでコンテンツ(文章・文字)が変わることはマナー違反だからです。
また、モバイルファーストな作り方をした場合、まず、モバイルに最適の画像なり、
設定を読み込むことになるので、なんら問題ないと思われます。
(3)(5) は、PCサイトスマホサイト2つ制作するこ思えば、同程度かと思います。
(4) は、PCサイトが既に存在し、それをレスポンシブ化する場合の問題で、
最初からレスポンシブサイトを制作する場合は調整できますし、そのような問題は起らないでしょう。
(6) は唯一問題点であるとは思います。
デバイスタイプ感知型の動的なコンテンツ生成式のサイトの場合、
スマホで見ることが出来ます。(スマホのブラウザにそういう機能があります)
しかしレスポンシブウェブデザインの場合、見れません。 ブラウザの巾がレイアウトの鍵となっているからです。
ただ、どうしてもPCサイトが見たいという欲求は、レスポンシブウェブデザインを採用したサイトでは起らない
というか、あまり意味が無いように思えます。(PCで見たい理由が何か思いつきますか?)
後述
レスポンシブウェブデザインの概略について、わたしなりに解釈したことを述べてみました。
作り方がトリッキーでもなく、逆にhtmlの原点回帰的なところもありますので、私はすごく良いと思っています。
当面は、ウェブ制作でのスタンダードな制作法となるでしょう。